
PWA 建構一個 model,將不經常變動的內容(App Shell)和變動的內容(Content)區分開來,可以把 App Shell 下載後、將內容透過 service work cache 至本地端資料庫,之後的 loading 就能夠使用 cache 的內容、立即獲取頁面,提供更即時的顯示,如此一來、在網路速度很慢甚至是沒有網路的環境裡都能夠藉由 cache 讓使用者進行瀏覽。
而 App Shell 是屬於核心的使用者介面,我們看到上圖左側所標註的區塊、整理出網站的關鍵部分,存放著最小化的 HTML、CSS、Javascript,讓網站在一開始就能快速地被載入,使得網站的反應時間快速、讓使用者瀏覽更愉悅。
換個角度講,App Shell 有點像是把核心的程式碼打包起來,就像是你建構一個原生 APP 你會將 build 完的內容(例如:apk) 發佈到 APP store 一樣,這些內容包括核心的元件、但不包括任何資料。
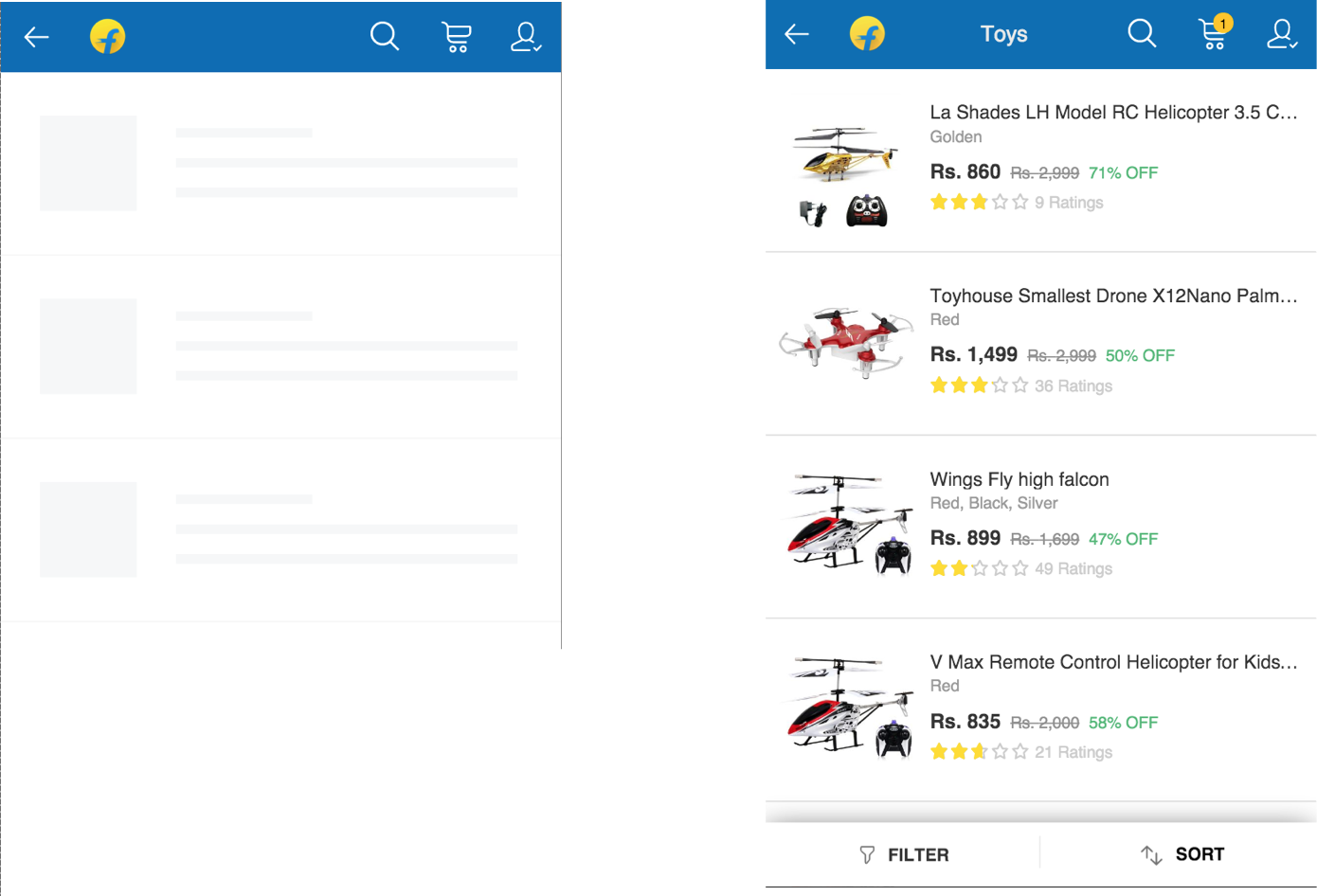
接著,我們再來看實際案例,(如下圖)左側圖片顯示 "pre-data" 的狀態,提供一個基本的『殼』,右側則是 "post-data" 的狀態、顯示『殼』+『內容』,讓使用者一開始瀏覽的時候就可以快速地先看到『殼』,再進一步看到『內容』。

圖片來源:flipkart
這麼做最重要的原因是可以幫助我們達到所謂的
感知效能 > 實際效能
因為感知效能是聰明的,即使不是真的節省效能、但可以用一些方法
讓使用者等待的痛苦變少,能感覺瀏覽網站變得更流暢!
例如像是 splashscreen 或是提供一個 loading 動畫,能夠傳達給瀏覽者『正在載入』的訊息,假設我們顯示的是一個完全空白的畫面,那麼對使用者是毫無意義的,畢竟不確定的等待感覺更長,我們必須立即給予使用者回饋,才能夠讓你的網站獲得更好的用戶體驗。

圖片來源:Cyril Mottier

圖片來源:Google
An application shell is the secret to reliably good performance.
後續的載入、PWA 只要重新獲取變動的資料,而不是整個頁面的內容都重新下載,藉由 service worker cache App Shell 針對速度做提升,讓你有原生 APP 的體驗、並確保可離線作業。
你不需要進入 APP store 去下載原生 APP 就能夠享受到原生 APP 的優點。
接下來,Day 06、要分享『App Shell 的執行效益與設計方向』
本人小小筆記,如有錯誤或需要改進的部分,歡迎給予回饋。
我將會用最快的速度修正,m(_ _)m。謝謝
